
CONNECTED DIABETES MANAGEMENT
Diabetes management app connects with IoT insulin injection devices
Sanofi Diabetes Connect



Client
Sanofi
Role
Lead product designer
Timeline
Jan 2021 - Dec 2021
3
Product owners
1
Product Designer
2
Human Factor Engineers
15
Software Engineers
5
Test Engineers
MY CONTRIBUTION
After a successful launch of My Dose Coach 2.0 (view case study) in 2020, I rejoined the team and led the design of the Sanofi Diabetes Connect app from ideation to execution after the design director's departure. I reported to the director of the medical device.
This project consisted of researching, designing, prototyping, and animations. I worked closely with the product owner, system engineer, researchers, software engineers, and translation team to build and test the app.
Being the only designer, a lot of effort was put into understanding the priorities, managing the expectations, documenting the process, and onboarding new design resources. Luckily I have great design mentors outside the team supporting me all the time. (Big shoutout to Tony and Tim!)



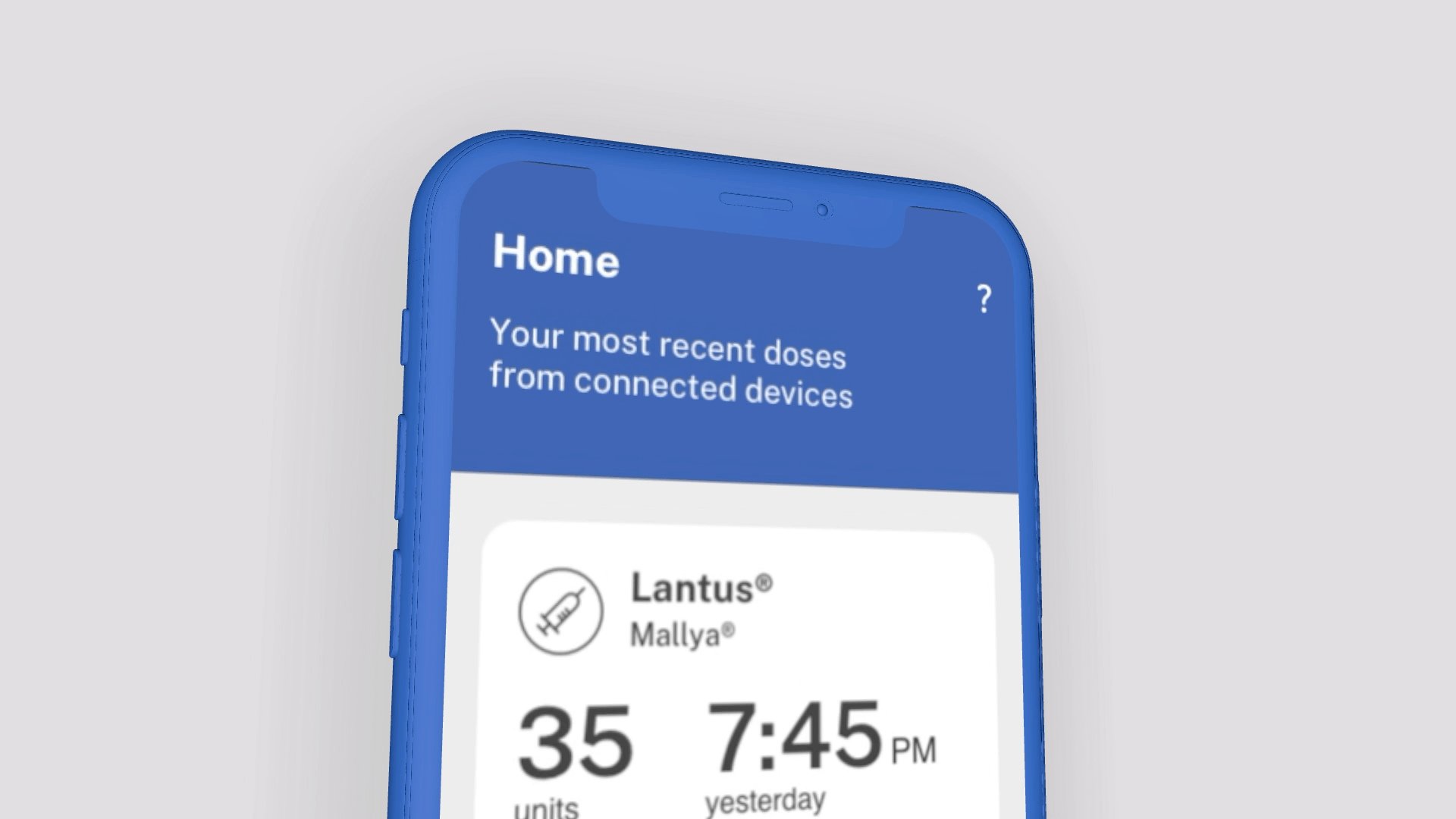
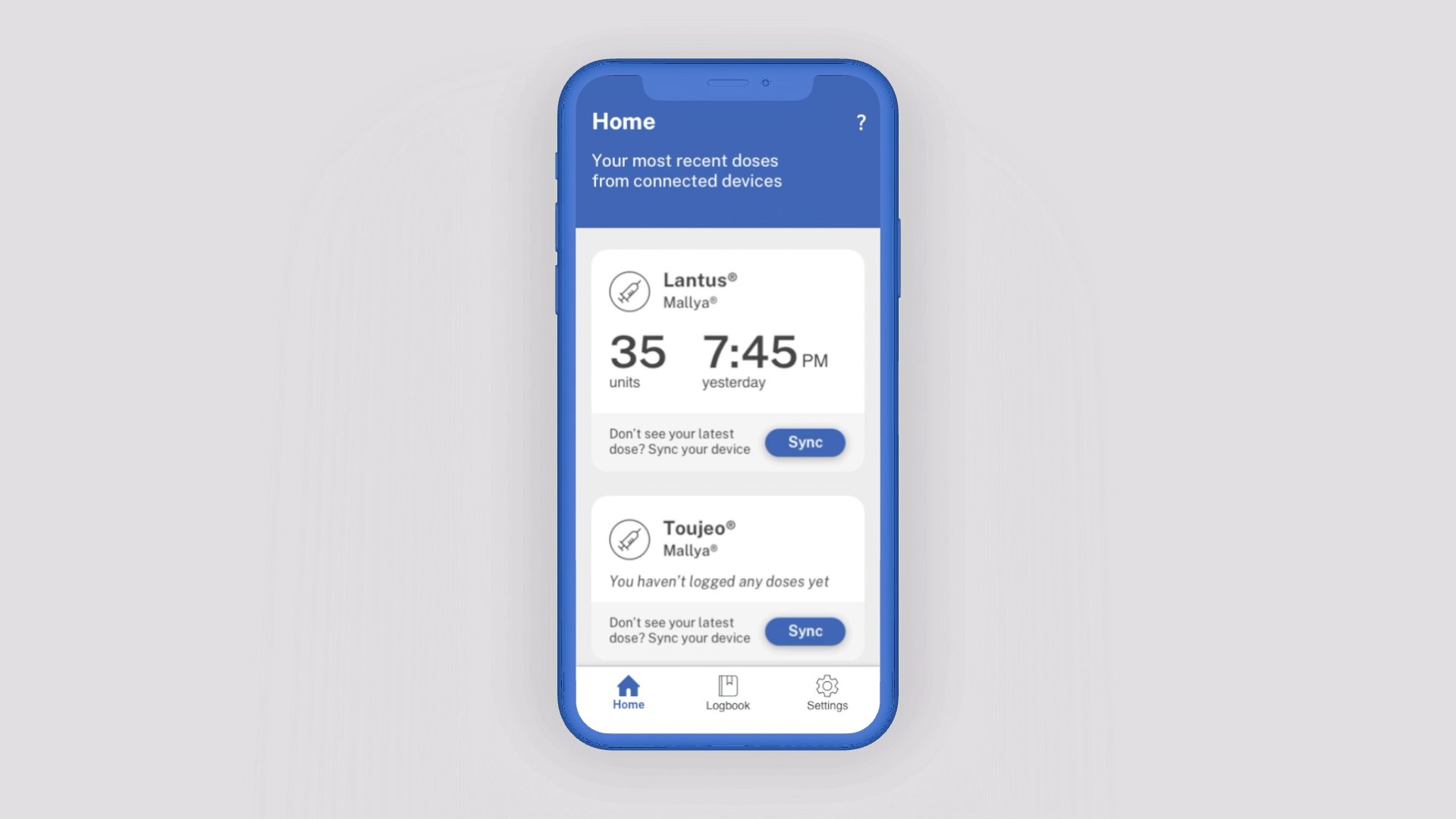
Sanofi Diabetes Connect (right) is an app that syncs data from IoT insulin injection devices, allowing anyone who lives with diabetes to elevate their health management.
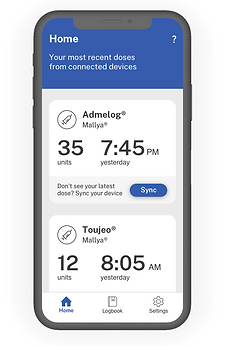
The app is a variant of an existing product, My Dose Coach 2 (left), which connects a doctor's web portal and requires doctor's registrations to activate the app.







How could we balance flexibility and risk?
Patients want to use the app by simply downloading it. Yet removing doctors' registration from the loop is risky, meaning we need to provide more instructions to the patients in a digestible way.


* My Dose Coach's app reviews from Google Play
How could we provide a integrated experience?
There are tons of great products available to help people, and patients have adapted those products in their everyday life.
I did in-depth research on 7 of the exciting products and figured we should leverage the power of existing products instead of cluttering all the great features in a single app.




Connect diabetes management apps




General health management products
How could we offer contextual contingency plans when things go wrong?
From the results of user interviews and past testings, we knew the biggest frustrations often come from IoT devices instead of the app itself.
We can't expect the device to function well all the time, the design challenge is how to help patients troubleshoot and provide non-obtrusive and contextual instructions.



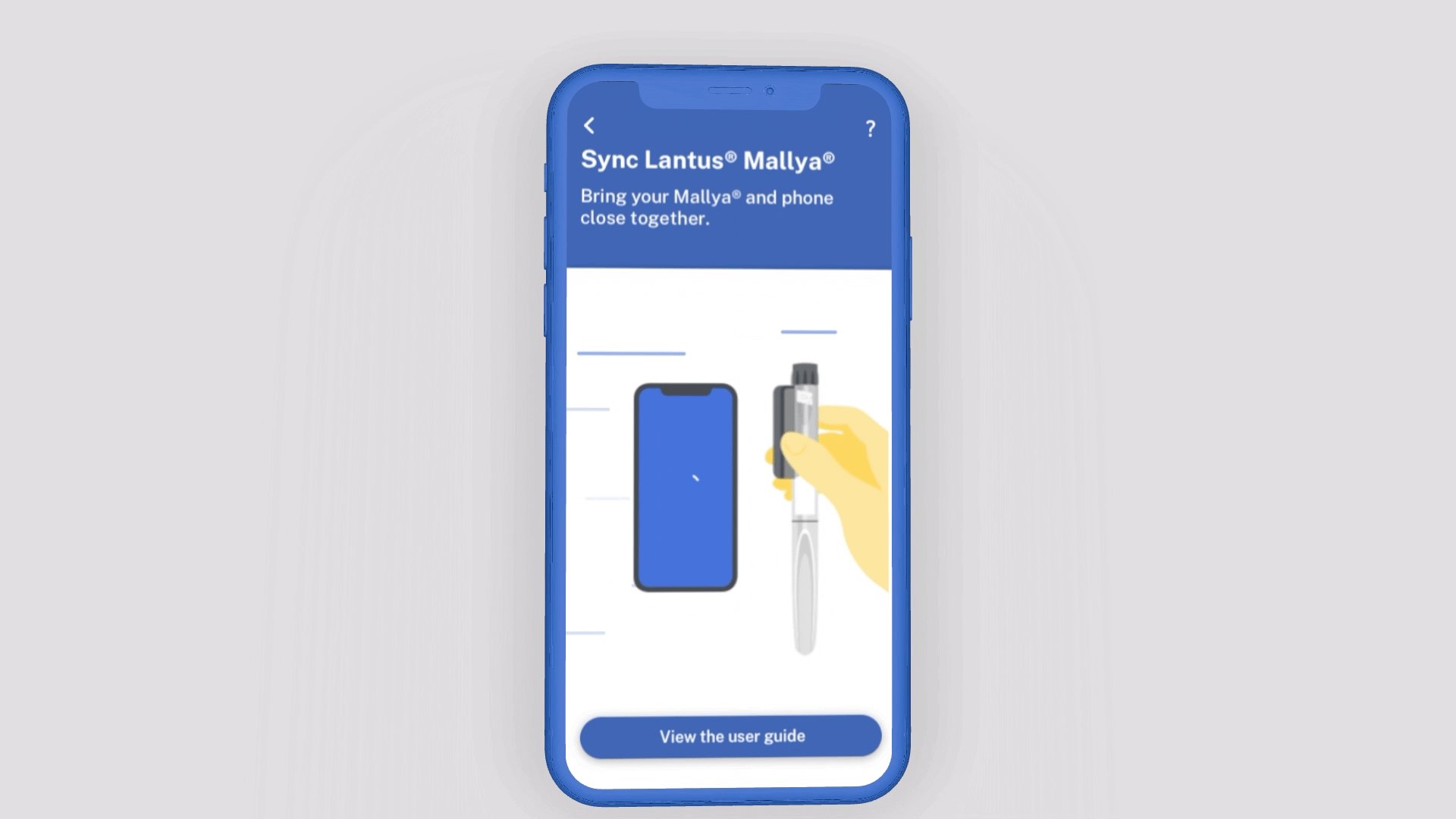
STEP 1
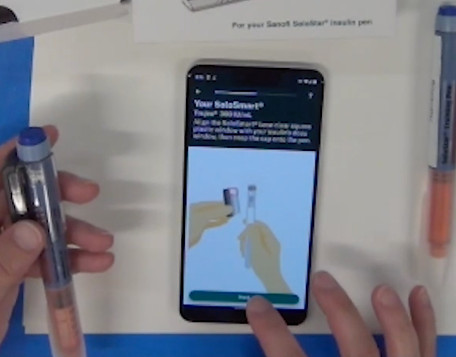
Build functional onboarding demo for testing
From the results of user interviews and past testings, we knew the biggest frustrations come from when connected devices fails.
Leveraged the existing explorations, I was able to create onboarding happy-path designs in weeks and handed them to developers for implementation.



* I didn't create all the animations from scratch. I modified the designs for new models and handed them off to developers for implementation.
STEP 2
Create MVP designs
In parallel, we were designing for the edge cases found during testing. I built the online workflows to make sure everyone could access and review the designs.



STEP 3
Scale-up with different languages
Sanofi Diabetes Connect is planning to launch in US, Germany, India, and Taiwan. Therefore, I started building the UI strings sheet from day 1 to proactively identify the UI breakpoints of the app.


STEP 4
Build design backlog for next version
For the first release, we laser-focused on the connected device. Explorations, such as partner integrations, online shops, and customer support portal, were moved in backlog.
To comply with my non-disclosure agreement, I have omitted and obfuscated confidential information in this case study.



3 patients testings sessions for onboarding experience


I assisted the human factor team in providing design updates to the demo for each session.
The findings around device connectivities are turned into edge cases, error states, and troubleshooting guides in the design.
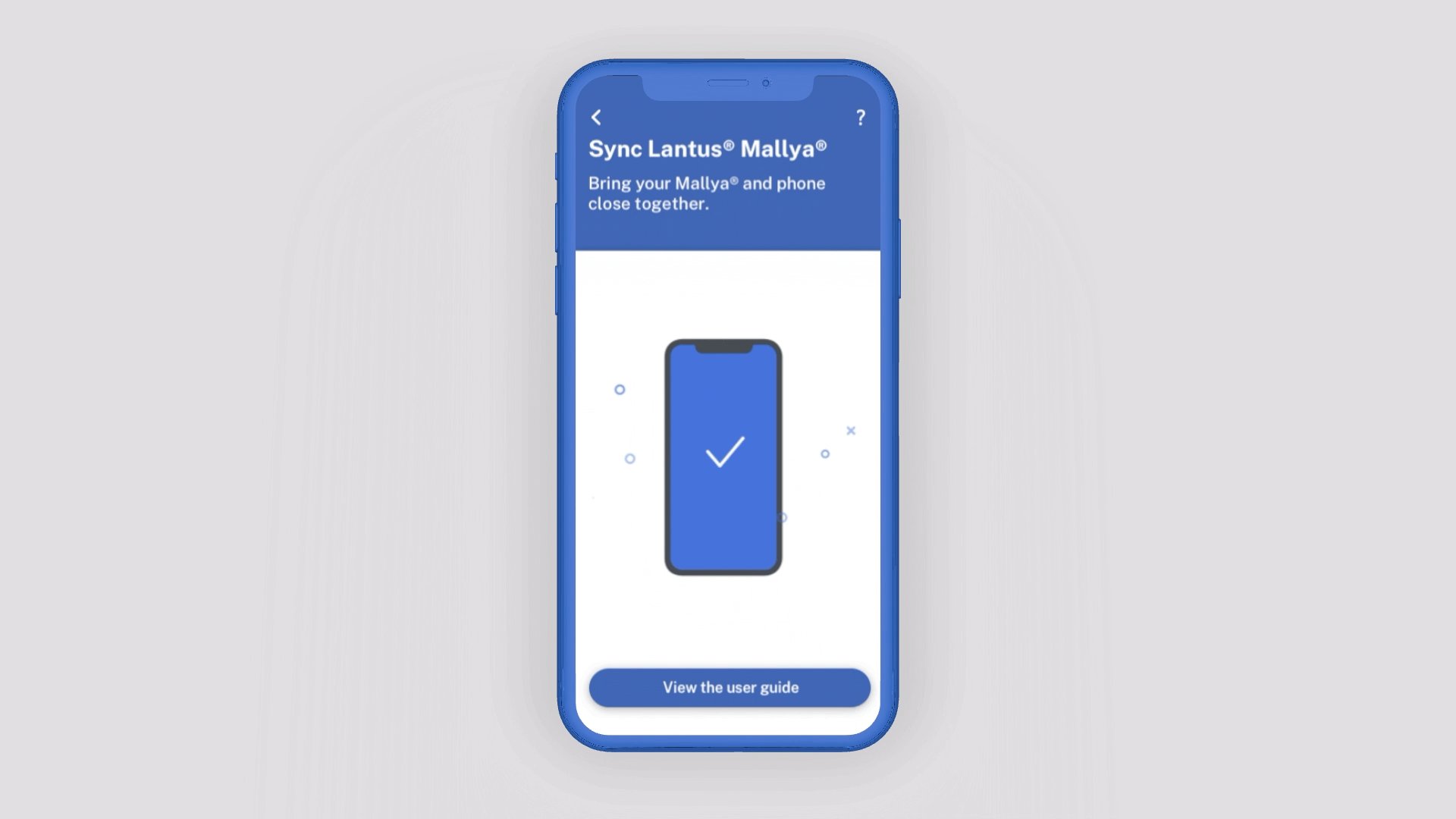
Observing users have difficulty differentiating the success state, I worked with the marketing team to change the primary color for better usability.



The previous primary color is very similar to the success state color.
This lead to confusion.
* Old theme



The new primary color preserves the prominence of success state color.
* New theme
Online user testing for post-onboarding experience

I designed an unmoderated online testing that focused on post-onboarding features.
All the testers were able to complete designed tasks and other comments are turned into enhancement requests for the next version.



As the lead and sole designer, I owned the design process and improved it.
I created online workflows to communicate the edge cases
We had difficulties in identifying edge cases using prototypes, so I switched to creating online workflows for showing the holistic view and eliciting feedback.

I chose the right tools to simplify the design process
As the only designer, I went from JIRA board to a sharable Excel sheet to reduce the task maintenance effort.

*Design progress sheet

*QA feedback sheet
I built sharable knowledge bases
Later on, in the project, while building the internal design knowledge bases, I got a chance to guide and onboard a new designer.